Спойлер или свернуть развернуть скрытое содержимое в DLE
С приходом мобильного трафика и мобильной эры, у вебмастеров возникает потребность скрыть часть текста от пользователя. В то же время, нужно сделать так, чтобы поисковые роботы индексировали все содержимое страницы.

Много споров и рекомендаций есть по этому поводу. Кто то настоятельно не рекомендует ничего не скрывать в табах и спойлерах, например гугл. Но ведь сайты делаются для людей и должны быть удобны в первую очередь для них!
Представьте как долго вы будете скролить в самый низ страницы, ели у вас около 4000 знаков без знаков препинания, плюс картинки. Вот из этих соображений мы и публикуем скрипт который скроет в спойлер лишнее содержимое страницы сайта.

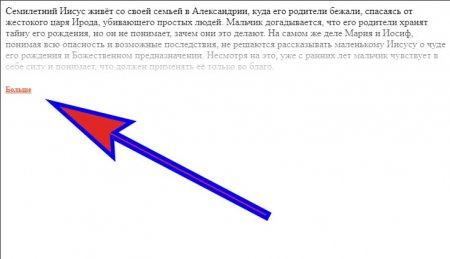
Как правило, достаточно показать 200-300 знаков текста, дабы посетитель сайта решил для себя, интересно ли ему читать дальше.
Пример рабочего скрипта для сворачивания и разворачивания нескольких блоков.
1. В ваш css файл добавить
.slice {overflow:hidden; position:relative; transition:height .2s;}
.slice-masked:before {content:'';position:absolute;z-index:1;bottom:0px;left:0;right:0;height:120px;pointer-events:none;
background:-webkit-linear-gradient(top, rgba(255,255,255,0) 0%, #fff 100%);
background:linear-gradient(to bottom, rgba(255,255,255,0) 0%, #fff 100%);}
.slice-btn {margin:20px 0; font-weight:700;}
.slice-btn span {display:inline-block; cursor:pointer; text-decoration:underline; color:#f0542e;}2. В ваш js файл в конец добавить
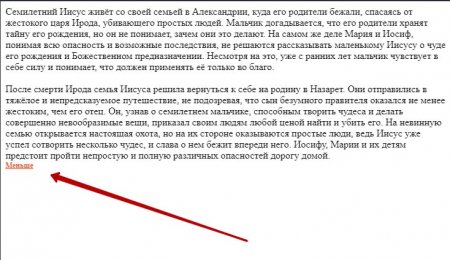
$(document).ready(function(){ $('.movie-desc').wTextSlicer({ height: '200', textExpand: 'Развернуть сюжет', textHide: 'Свернуть сюжет' });
});
/*! wTextSlicer v 1.01 */
jQuery.fn.wTextSlicer = function(options){ var options = jQuery.extend({ height: '200', textExpand: 'expand text', textHide: 'hide text' },options); return this.each(function() { var a = $(this), h = a.outerHeight(); if ( h > options.height ) { a.addClass('slice slice-masked').attr('data-height',h).height(options.height).after('<div class="slice-btn"><span>'+options.textExpand+'</span></div>'); }; var bt = $(this).next('.slice-btn').children('span'); bt.click(function() { var ah = parseInt(a.css("height"), 10); ah == h ? a.css({'height':options.height}) : a.css({'height':h}); bt.text(bt.text() == options.textExpand ? options.textHide : options.textExpand); a.toggleClass('slice-masked'); }); });
};3. Применение скрипта.
Пусть у вас есть <div class="movie-desc">МЫ ХОТИМ ЭТО СВЕРНУТЬ</div>.
Тогда:
$(document).ready(function(){ $('.movie-desc').wTextSlicer({ height: '200', textExpand: 'Развернуть сюжет', textHide: 'Свернуть сюжет' });
});где 200 - высота, при которой свернется.
Пусть у нас два блока <div class="movie-desc">МЫ ХОТИМ ЭТО СВЕРНУТЬ</div> и <div class="movie-lines">МЫ ХОТИМ ЭТО СВЕРНУТЬ ТОЖЕ</div>.
Тогда:
$(document).ready(function(){ $('.movie-desc').wTextSlicer({ height: '200', textExpand: 'Развернуть сюжет', textHide: 'Свернуть сюжет' }); $('.movie-lines').wTextSlicer({ height: '100', textExpand: 'Показать больше', textHide: 'Спрятать' });
});Автор скрипта redissx.
Пример работы скрипта скрывающего содержимое страницы, можно посмотреть тут.