Настройка отслеживание ip посетителей в новой Яндекс Метрике
Внимание! При обновлении старого кода Яндекс Метрика на новый код Вам может понадобиться повторная настройка целей на js события. Если цели в счетчике не настроены, то Вы можете смело заменить старый код новым.
Яндекс.Метрика позволяет связать с визитом произвольный набор данных, называемых параметрами визита. Эти данные могут быть отображены в отчетах, а также использоваться в условиях группировки и сегментации.
Яндекс.Метрика позволяет связать с визитом произвольный набор данных, называемых параметрами визита. Эти данные могут быть отображены в отчетах, а также использоваться в условиях группировки и сегментации.

Решение 1. Для сайтов, работающих на PHP
Типовой код счетчика Яндекс Метрика на большинстве сайтов, размещается в основном файле шаблона, который представляет собой файл типа index.php. Найти и отредактировать этот файл можно через подключение к сайту по ftp или через редактор шаблона сайта, если такой предусмотрен используемой платформой.
Здесь и далее символами XXXXXX обозначен номер счетчика (идентификатор) Яндекс Метрика. Свой номер счетчика можно посмотреть в настройках Яндекс Метрики.
<!-- Yandex.Metrika counter -->
<script type="text/jаvascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(XXXXXX, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true });
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/XXXXXX" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->Добавим к стандартному коду счетчика следующую строку в самом начале.
var yaParams = {ip: "<? echo $_SERVER['REMOTE_ADDR']; ?>"};Если кратко, то в этой строке мы добавили переменную yaParams в формате объекта, в который добавили параметр ip, со значением сервера $_SERVER['REMOTE_ADDR'].
Далее добавим параметр yaParams непосредственно в функцию ym(...), которая отправляет данные в Яндекс.
В результате получаем следующий код, который должен быть вставлен вместо старого кода Яндекс Метрики.
<!-- Yandex.Metrika counter -->
<script type="text/jаvascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(XXXXXX, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true });
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/XXXXXX" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->Добавим к стандартному коду счетчика следующую строку в самом начале.
var yaParams = {ip: "<? echo $_SERVER['REMOTE_ADDR']; ?>"};Если кратко, то в этой строке мы добавили переменную yaParams в формате объекта, в который добавили параметр ip, со значением сервера $_SERVER['REMOTE_ADDR'].
Далее добавим параметр yaParams непосредственно в функцию ym(...), которая отправляет данные в Яндекс.
В результате получаем следующий код, который должен быть вставлен вместо старого кода Яндекс Метрики.
<!-- Yandex.Metrika counter -->
<script type="text/jаvascript" >
var yaParams = {ip:"<?php echo $_SERVER['REMOTE_ADDR'];?>"}; (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(ХХХХХХ, "init", { params:window.yaParams, clickmap:true, trackLinks:true, accurateTrackBounce:true, });
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/XXXXXX" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->Решение 2. Универсальное JS решение
Если ваш сайт работает на:
- конструкторе сайтов,
- хостинг не поддерживает PHP
- у вас нет возможности добавлять (выполнять) PHP скрипты, но есть возможность редактировать HTML шаблон сайта,
Внимание! Не забудьте в данном коде заменить ХХХХХХ на Ваш номер счетчика.
<!-- Yandex.Metrika counter -->
<script type="text/jаvascript">
var yaParams = {};
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://ip.up66.ru/', true);
xhr.onload = function() {
yaParams.ip = this.responseText;
}
xhr.send(); (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(XXXXXX, "init", { params:window.yaParams, clickmap:true, trackLinks:true, accurateTrackBounce:true });
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/XXXXXX" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->Суть данного решения такова, что скрипт в процессе загрузки страницы сайта обращается за ip адресом посетителя на специально созданный для этого сервер https://ip.up66.ru/ и далее, после получения ответа сервера, пересылает ip адрес посетителя сайта в Яндекс Метрику.
Как узнать ip адрес в Яндекс Метрике
После внесенных изменений в счетчик ip адреса пользователей будут доступны в отчетах Яндекс Метрики, а также в Вебвизоре.
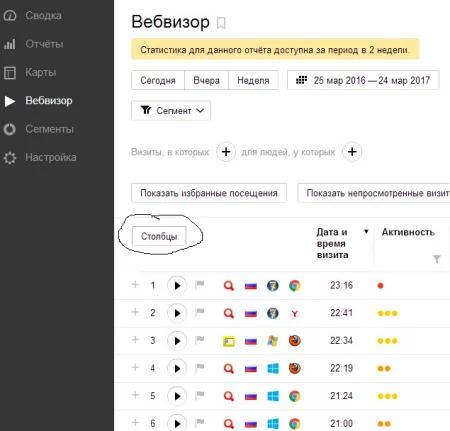
Вебвизор
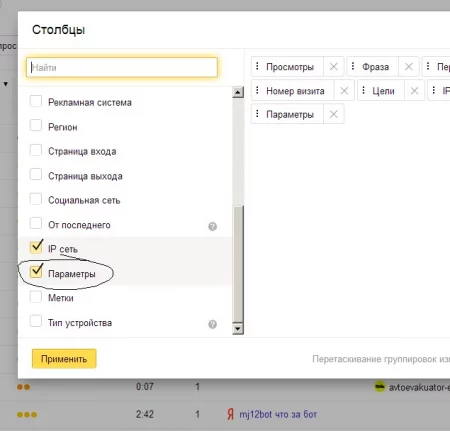
Чтобы включить их в результирующую таблицу необходимо добавить столбец с параметрами через кнопку слева "Столбцы".

И далее выбрать пункт для отображения "Параметры" и сохранить изменения через нажатие кнопки "Применить".

Отчет Яндекс Метрики
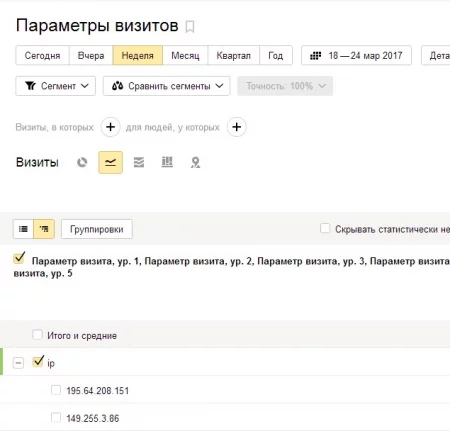
Посмотреть активность пользователей по ip адресам за выбранный период можно через отчет "Стандартные отчеты" -> "Содержание" -> "Параметры визитов".

Для чего нужно знать ip адрес посетителя?
Наличие информации об ip адресе позволяет владельцу сайта:
- ограничить доступ по ip для нежелательных посетителей (например, конкурентов или роботов, имитирующих поведение пользователей);
- определить лиц, которые скликивают контекстную рекламу и заблокировать показ рекламных объявлений по этим ip адресам;
- получить более точную информацию о месторасположении пользователя и характеристиках его интернет-соединения.
Источник: https://up66.ru/prodvizhenie-saytov/yandeks-metrika-otslezhivanie-ip-adresov-posetitelej-new.html